JWT Authentication for Angular with Auth0 and RESTHeart (Updated for RESTHeart v7)

In this tutorial, you'll discover how to create an Angular application utilizing the Auth0 service for user authentication and RESTHeart to establish APIs for authenticated users via JSON Web Tokens (JWT).
Auth0 provides authentication and authorization services for web, mobile, and legacy applications. Meanwhile, RESTHeart connects to MongoDB, exposing a straightforward REST API over HTTP.
This article is divided into three sections:
-
Auth0 Configuration: Creating an Auth0 application and gathering necessary data for configuring RESTHeart and the Angular app.
-
RESTHeart Configuration with JWT Authorizer: Configuring the backend using RESTHeart and the JWT Authentication mechanism.
-
Angular App Configuration with auth0.js: Setting up the frontend Angular app to authenticate users via Auth0 and interact with the backend using JWTs.
The frontend handles user authentication through Auth0, generating JWTs used for authenticated calls to RESTHeart.
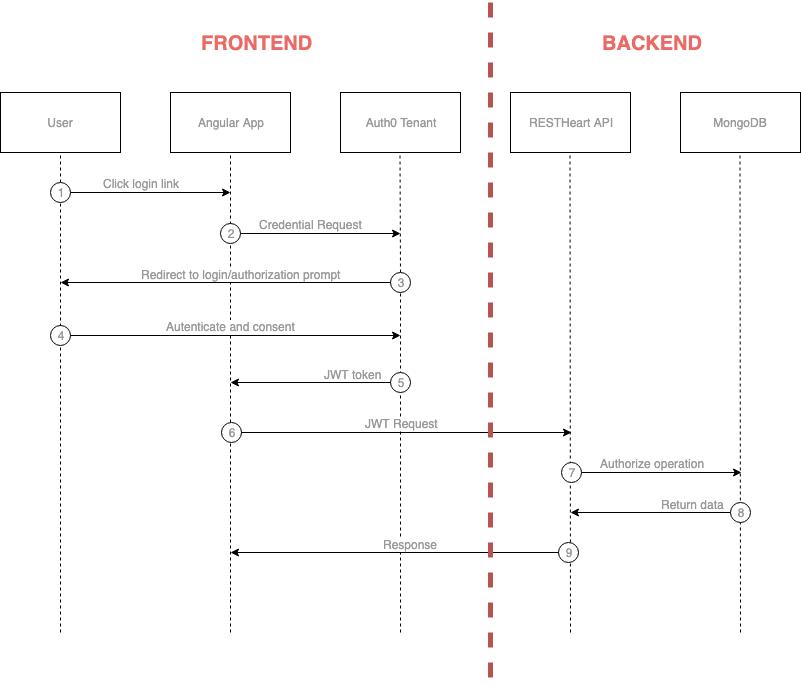
A high-level flow for data read/write is summarized in the following diagram:

1. Auth0 Configuration
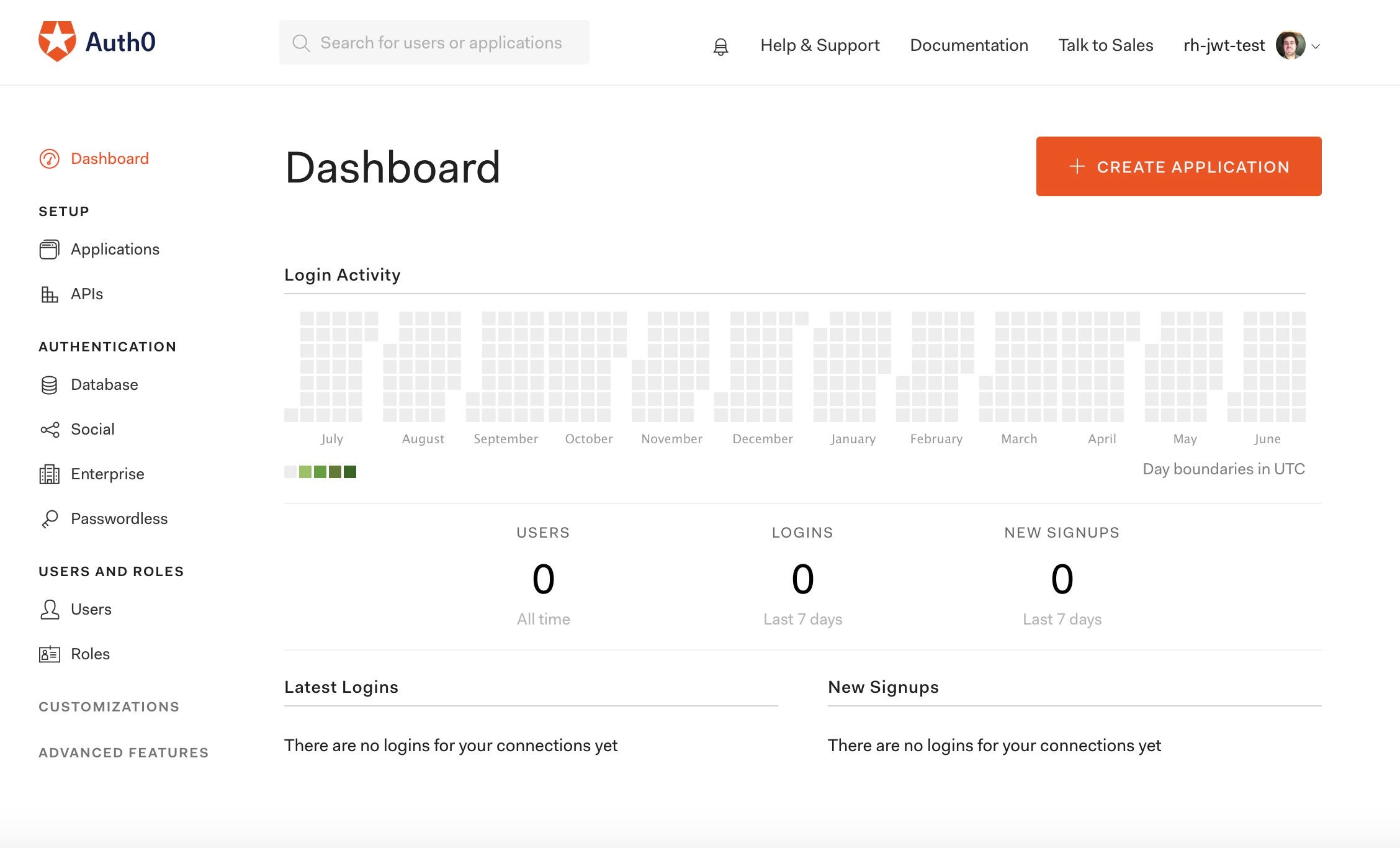
Begin by navigating to the Auth0 website to register and access the control dashboard.

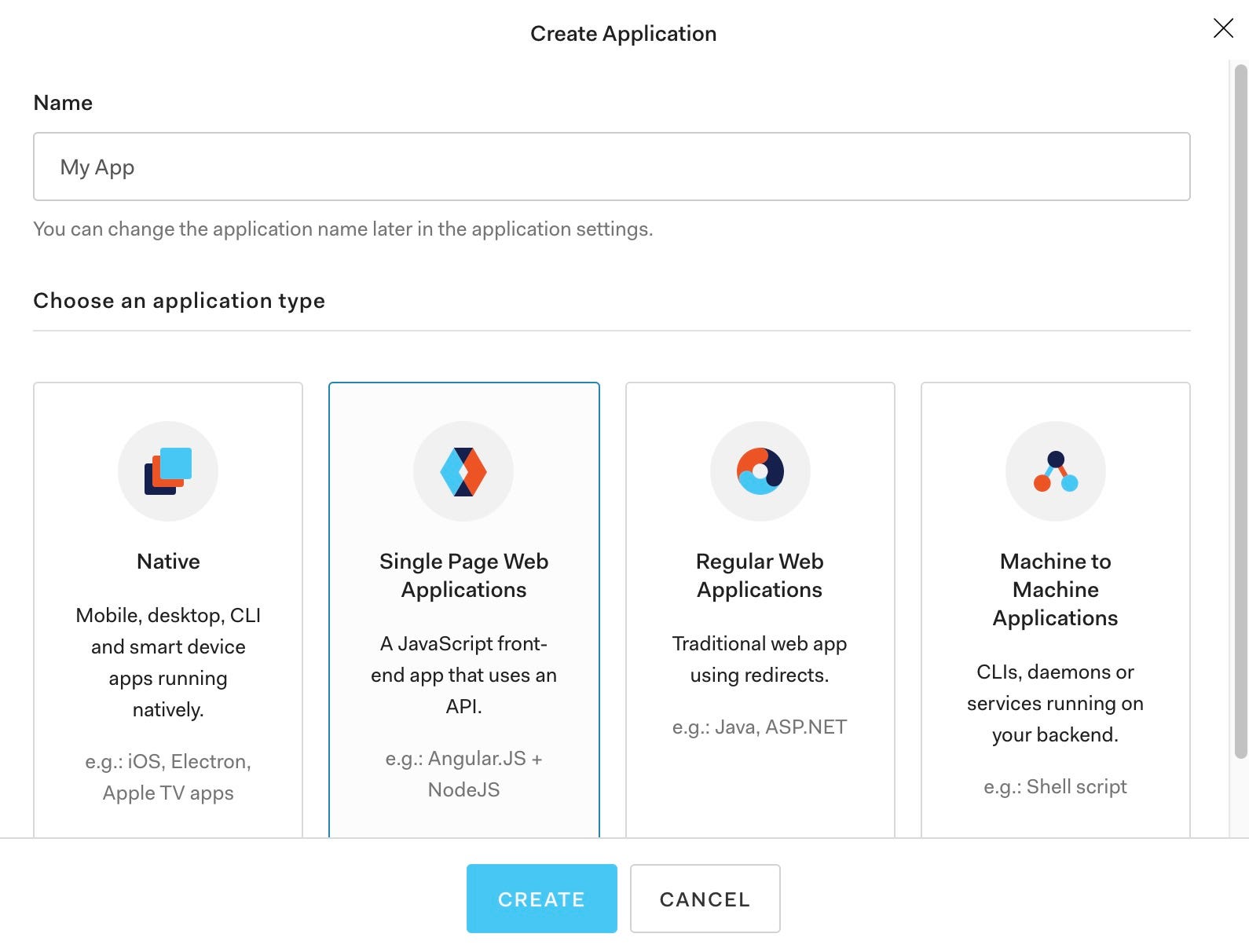
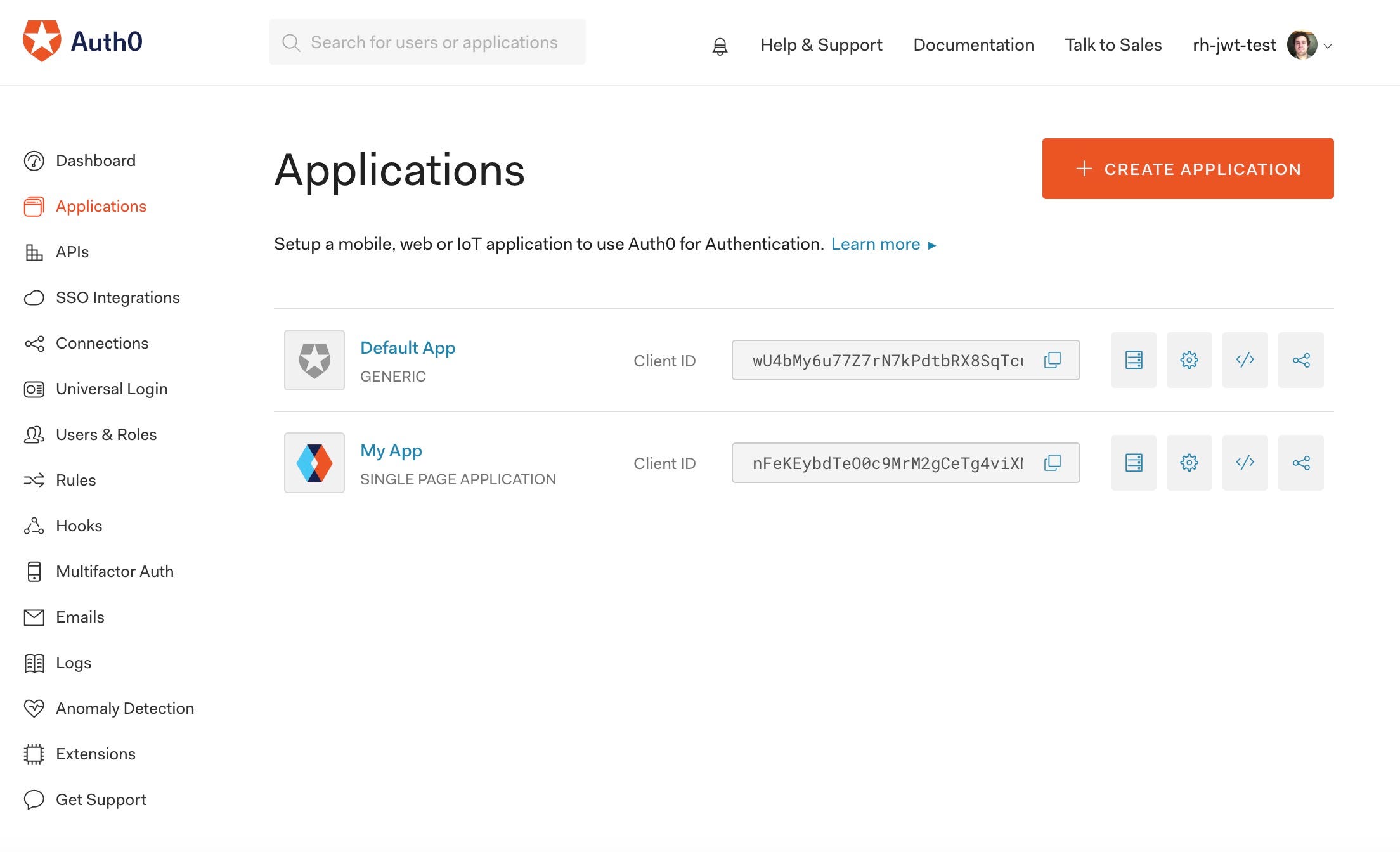
Create a new application by clicking the “Create Application” button and select “Angular” as the frontend technology.

Access the settings of the created app to gather necessary data for configuring both the Angular application and RESTHeart.

Parameters needed for the Angular app configuration include:
- Client ID
- Client Domain
- Audience
For RESTHeart configuration, gather:
- Client ID
- Certified key for decrypting the JWT generated by Auth0 (using RS256 algorithm).
To access the certified key, click on “Show Advanced Settings” and navigate to the “Certificates” menu.
Set the “Allowed Callback URLs” and “Allowed Web Origins” in the application settings to allow the use of Auth0 services in the local environment.
2. RESTHeart Configuration with the JWT Authorizer
Note: In RESTHeart v7, JWT authentication is now part of the open-source distribution and not a commercial plugin.
To enable the JWT authentication mechanism in RESTHeart, follow these steps:
-
Download RESTHeart from here (v7 includes JWT authentication in the open-source distribution) and set it up as per the official documentation.
-
Modify the security configuration: Edit the
jwtAuthenticationMechanismconfiguration section and insert the required parameters:- algorithm: RS256 (default algorithm used by Auth0)
- key: Enter the Certified Key
- issuer: Enter the Domain
- audience: Enter the Client ID
Here's an example configuration:
jwtAuthenticationMechanism:
class: com.restheart.security.plugins.mechanisms.JwtAuthenticationMechanism
args:
algorithm: RS256
key: <Certified Key="" Here="">
base64Encoded: false
usernameClaim: email
fixedRoles:
- admin
issuer: https://your-auth0-domain.auth0.com/
audience: your-client-id
Update the Docker container's configuration and start RESTHeart using Docker.
Now, RESTHeart is configured to utilize JWT authentication.
3. Angular App Configuration with auth0.js
For the Angular app, configure the environment variables in environments/environment.ts:
CLIENT_ID: Your Client ID
CLIENT_DOMAIN: Your Domain
AUDIENCE: Your Audience
REDIRECT: Redirect URL after authentication
LOGOUT_URL: Redirect URL after logout
RESTHEART_URL: The URL for RESTHeart
For example:
export const environment = {
production: false,
auth: {
CLIENT_ID: 'your-client-id',
CLIENT_DOMAIN: 'your-auth0-domain.auth0.com',
AUDIENCE: 'your-audience',
REDIRECT: 'http://localhost:4200/callback',
LOGOUT_URL: 'http://localhost:4200',
RESTHEART_URL: 'http://localhost:8080'
}
};
The Angular app utilizes the auth0.js API for user authentication and a custom Angular service to interact with RESTHeart.
To authenticate user requests to the backend, an interceptor adds the Bearer header to the JWT token.
Install dependencies and start the Angular dev server:
npm install
ng serve
Now your application is accessible at <http: localhost:4200="">. Upon logging in via Auth0, the Angular app can make authenticated calls to RESTHeart.
Conclusions
Utilizing an external service like Auth0 simplifies user management in an Angular application. Authentication-related operations (login, logout, password management, etc.) are handled by Auth0, freeing developers from implementing these functionalities from scratch.
This approach allows developers to focus on core application features and leverage RESTHeart’s JWT authentication mechanism for secure access to APIs. Authenticated users receive a JWT from Auth0 for secure interactions with RESTHeart. </http:></Certified>